In the ever-evolving web development landscape, efficiency and modularity have become paramount. This is where Nx and Qwik come into play.
Qwik is a modern web framework that focuses on application performance by reducing the amount of JavaScript that needs to be shipped to the browser. You can learn more about how Qwik achieves this with Resumability in their docs.
Nx is a powerful tool that helps you build extensible and maintainable codebases that scale as your application and team grows. Nx utilises computation cache and workspace analysis to ensure maximum efficiency and developer experience. You can learn more about Nx here.
In this blog post, we’ll explore how to combine the strengths of Nx and Qwik to create a todo app. To do this, we’ll take advantage of an Nx Plugin that was created by the Qwikifiers team to maximise the integration between Qwik and Nx, called qwik-nx.
You do not necessarily need to use an Nx Plugin for Qwik. Instead, you could use the Qwik CLI to create your application and add Nx later. In this blog post we use the
qwik-nxplugin to leverage better DX provided by the generators offered by the Plugin.
Table of Contents
- Creating the Workspace
- Generate the App
- Generate a new Route
- Build a Basic UI
- Generate a Library
- Add a Qwik Context
- Using the Context
- Adding a
routeLoader$to load data on Navigation - Handle the Form Action to add todos
- Improve the Architecture
- Conclusion
- Further Reading
- Learn more
You can learn more about this integration in the video below:
Creating the Workspace
Let’s start by setting up our development environment. We’ll create an Nx workspace and integrate Qwik into it. Begin by generating an empty integrated workspace:
❯
npx create-nx-workspace@latest qwik-todo-app

You can also use the
presetcreated by theqwik-nxplugin by runningnpx create-qwik-nxornpx -y create-nx-workspace@latest --preset=qwik-nx. This will skip a few of the next steps by installing the appropriate dependencies and generating your Qwik app.The
create-qwik-nxpackage is an example of creating an Install Package with Nx. You can learn more here: https://nx.dev/extending-nx/recipes/create-install-package
Next, navigate into the workspace and install the qwik-nx plugin.
❯
npm install --save-dev qwik-nx
You can view a compatibility matrix for which version of
qwik-nxworks with each version ofnxhere.
Generate the App
One of the benefits of using an Nx Plugin is that it comes with additional features such as automatic migrations, executors to act on your code and generators to scaffold code (like CodeMods).
Now, let’s use the application generator provided by qwik-nx to scaffold the todo application:
❯
nx g qwik-nx:app todo
This will generate the starter project that Qwik itself provides in your Nx Workspace. It will also install all the necessary packages to build a Qwik application.
At this point, you can already run the nx serve todo and nx build todo commands to have a feel around of the application that was created.
Generate a new Route
Qwik has another package called Qwik City that uses directory-based routing to handle navigation within your application. Learn more about directory-based routing with Qwik City.
The qwik-nx plugin can help generate new routes within our application. Let’s use it to generate a route where we can store our todo logic.
❯
nx g qwik-nx:route --name=todo --project=todo
After running this command, you’ll see a new directory and file created in your workspace:

The newly created file should look like this:
1import { component$ } from '@builder.io/qwik';
2
3export default component$(() => {
4 return <div>This is the todo</div>;
5});
6As you can see, it’s very simple, just a standard Qwik Component.
If you run nx serve todo and navigate to http://localhost:4200/todo you can see that the route works and the component renders the content correctly.

Build a Basic UI
We want to build a todo application, so let’s add some UI elements to make this look more like an actual todo application.
Update apps/todo/src/routes/todo/index.tsx to match the following:
1import { component$ } from '@builder.io/qwik';
2import { Form } from '@builder.io/qwik-city';
3
4export default component$(() => {
5 return (
6 <div>
7 <h1>Todos</h1>
8 <div>
9 <label>
10 <input type="checkbox" /> {'My First Todo'}
11 </label>
12 </div>
13 <Form>
14 <input type="hidden" name="id" value={1} />
15 <input type="text" name="message" />
16 <button type="submit">Add</button>
17 </Form>
18 </div>
19 );
20});
21You’ll see the page update and look like the following:

Awesome!
However, you’ll notice that when you click Add, nothing happens! Let’s add some logic to store new todos.
Generate a Library
Nx helps you organise your workspace in a modular fashion by creating workspace libraries that focus on specific functionality.
Instead of organising your features into subfolders of your application, with Nx, you’ll extract them into workspace libraries (libraries that are not intended to be published, but still used by other libraries and applications in your repository). This helps to create a much stronger boundary between modules and features in your application as libraries have a public API (the index.ts file), allowing you to control exactly what can be accessed by consumers.
Learn more about defining and ensuring project boundaries in the Nx docs.
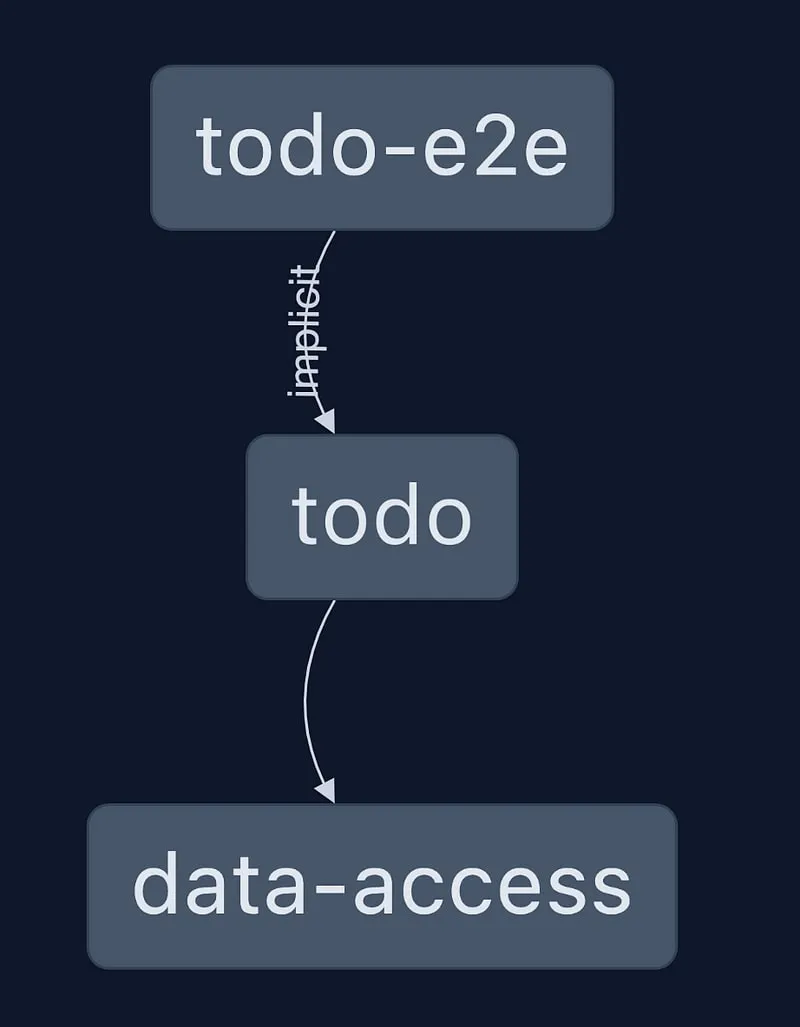
By doing this, you start to build out a project graph for your workspace and your application. Defining your architecture in this manner also helps to reduce the areas in your application that each change affects.
Using this feature of Nx, we can organise the state management of our todo application into its own library, separating the logic from the application itself.
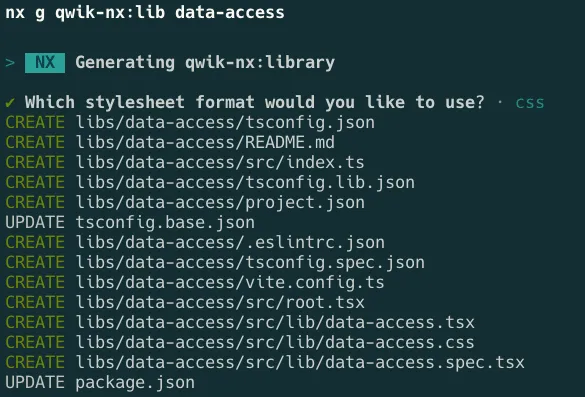
Let’s generate a new library with the help of qwik-nx.
❯
nx g qwik-nx:lib data-access

We do not need some of the files that were automatically generated so we can delete them:
1libs/data-access/src/lib/data-access.tsx
2libs/data-access/src/lib/data-access.css
3libs/data-access/src/lib/data-access.spec.tsx
4Add a Qwik Context
Qwik uses Contexts to help store state across both the server-side and client-side and across routes within the application.
We’ll use a Context to store the todos in the application, but first, let’s create a file to store the TS Interfaces we’ll use in our application.
Create libs/data-access/src/lib/api.ts and add the following:
1export interface Todo {
2 id: number;
3 message: string;
4}
5Next, let’s create a new file libs/data-access/src/lib/todo.context.tsx and add the following content:
1import {
2 component$,
3 createContextId,
4 Slot,
5 useContextProvider,
6 useStore,
7} from '@builder.io/qwik';
8import { Todo } from './api';
9
10interface TodoStore {
11 todos: Todo[];
12 lastId: number;
13}
14
15export const TodoContext = createContextId<TodoStore>('todo.context');
16export const TodoContextProvider = component$(() => {
17 const todoStore = useStore<TodoStore>({
18 todos: [],
19 lastId: 0,
20 });
21 useContextProvider(TodoContext, todoStore);
22 return <Slot />;
23});
24This will create our Context and set up a Store within our application to store the todos. Qwik takes advantage of signals to update state and inform the framework of which components need to be re-rendered when the state changes.
Finally, let’s update the public entry point to the library to expose our Context and Interface.
Using the Context
Let’s update the root page to add our Context Provider. Open apps/todo/src/root.tsx and add TodoContextProvider after QwikCityProvider in the component tree. Your file should look like the following:
1import { component$, useStyles$ } from '@builder.io/qwik';
2import {
3 QwikCityProvider,
4 RouterOutlet,
5 ServiceWorkerRegister,
6} from '@builder.io/qwik-city';
7import { RouterHead } from './components/router-head/router-head';
8import globalStyles from './global.css?inline';
9import { TodoContextProvider } from '@qwik-todo-app/data-access';
10
11export default component$(() => {
12 /**
13 * The root of a QwikCity site always start with the <QwikCityProvider> component,
14 * immediately followed by the document's <head> and <body>.
15 *
16 * Don't remove the `<head>` and `<body>` elements.
17 */
18 useStyles$(globalStyles);
19 return (
20 <QwikCityProvider>
21 <TodoContextProvider>
22 <head>
23 <meta charSet="utf-8" />
24 <link rel="manifest" href="/manifest.json" />
25 <RouterHead />
26 </head>
27 <body lang="en">
28 <RouterOutlet />
29 <ServiceWorkerRegister />
30 </body>
31 </TodoContextProvider>
32 </QwikCityProvider>
33 );
34});
35Update libs/data-access/src/index.ts to match the following:
1export * from './lib/todo.context';
2export * from './lib/api';
3Now that our Context is in place, let’s use it in our todo route to manage our todos.
Update apps/todo/src/routes/todo/index.tsx to match the following:
1import { component$ } from '@builder.io/qwik';
2import { Form } from '@builder.io/qwik-city';
3import { TodoContext } from '@qwik-todo-app/data-access';
4
5export default component$(() => {
6 const todoStore = useContext(TodoContext);
7 return (
8 <div>
9 <h1>Todos</h1>
10 {todoStore.todos.map((t) => (
11 <div key={`todo-${t.id}`}>
12 <label>
13 <input type="checkbox" /> {t.message}
14 </label>
15 </div>
16 ))}
17 <Form>
18 <input type="hidden" name="id" value={1} />
19 <input type="text" name="message" />
20 <button type="submit">Add</button>
21 </Form>
22 </div>
23 );
24});
25Our store has no todos in it when the application starts up, so if you serve the application you will no longer see any todos listed. Let’s fix that!
Adding a routeLoader$ to load data on Navigation
Qwik allows you to fetch data when a route is navigated to, allowing you to fetch data before the page is rendered. The data will be fetched on the server before the component is rendered and downloaded to the client.
It does this by providing a function called routeLoader$. We’ll use this function to preload our store with some todos that will theoretically exist in a database.
For this blog post, we’ll create an in-memory db to store some initial todos.
We’ll start by updating our libs/data-access/src/lib/api.ts to add our in-memory DB.
1export interface Todo {
2 id: number;
3 message: string;
4}
5
6interface DB {
7 store: Record<string, any[]>;
8 get: (storeName: string) => any[];
9 set: (storeName: string, value: any[]) => boolean;
10 add: (storeName: string, value: any) => boolean;
11}
12export const db: DB = {
13 store: { todos: [] },
14 get(storeName) {
15 return db.store[storeName];
16 },
17 set(storeName, value) {
18 try {
19 db.store[storeName] = value;
20 return true;
21 } catch (e) {
22 return false;
23 }
24 },
25 add(storeName, value) {
26 try {
27 db.store[storeName].push(value);
28 return true;
29 } catch (e) {
30 return false;
31 }
32 },
33};
34Now that we have this, let’s use it in our /todo route to load some data when the user navigates to /todo.
Update apps/todo/src/routes/todo/index.tsx to match the following:
1import { component$ } from '@builder.io/qwik';
2import { Form, routeLoader$ } from '@builder.io/qwik-city';
3import { TodoContext, db } from '@qwik-todo-app/data-access';
4
5export const useGetTodos = routeLoader$(() => {
6 // A network request or db connection could be made here to fetch persisted todos
7 // For illustrative purposes, we're going to seed a rudimentary in-memory DB if it hasn't been already
8 // Then return the value from it
9 if (db.get('todos')?.length === 0) {
10 db.set('todos', [
11 {
12 id: 1,
13 message: 'First todo',
14 },
15 ]);
16 }
17 const todos: Todo[] = db.get('todos');
18 const lastId = [...todos].sort((a, b) => b.id - a.id)[0].id;
19 return { todos, lastId };
20});
21export default component$(() => {
22 const todoStore = useContext(TodoContext);
23 const persistedTodos = useGetTodos();
24 useTask$(({ track }) => {
25 track(() => persistedTodos.value);
26 if (persistedTodos.value) {
27 todoStore.todos = persistedTodos.value.todos;
28 todoStore.lastId =
29 todoStore.lastId > persistedTodos.value.lastId
30 ? todoStore.lastId
31 : persistedTodos.value.lastId;
32 }
33 });
34 return (
35 <div>
36 <h1>Todos</h1>
37 {todoStore.todos.map((t) => (
38 <div key={`todo-${t.id}`}>
39 <label>
40 <input type="checkbox" /> {t.message}
41 </label>
42 </div>
43 ))}
44 <Form>
45 <input type="hidden" name="id" value={1} />
46 <input type="text" name="message" />
47 <button type="submit">Add</button>
48 </Form>
49 </div>
50 );
51});
52When you serve the application, you’ll see the first todo is fetched and rendered correctly!
Handle the Form Action to add todos
Qwik also allows you to handle form actions on the server using the routeAction$ API. Let’s create the logic to add new todos to the store.
Update apps/todo/src/routes/todo/index.tsx:
1import { component$ } from '@builder.io/qwik';
2import { Form, routeLoader$ } from '@builder.io/qwik-city';
3import { TodoContext, db } from '@qwik-todo-app/data-access';
4
5export const useGetTodos = routeLoader$(() => {
6 // A network request or db connection could be made here to fetch persisted todos
7 // For illustrative purposes, we're going to seed a rudimentary in-memory DB if it hasn't been already
8 // Then return the value from it
9 if (db.get('todos')?.length === 0) {
10 db.set('todos', [
11 {
12 id: 1,
13 message: 'First todo',
14 },
15 ]);
16 }
17 const todos: Todo[] = db.get('todos');
18 const lastId = [...todos].sort((a, b) => b.id - a.id)[0].id;
19 return { todos, lastId };
20});
21export const useAddTodo = routeAction$(
22 (todo: { id: string; message: string }) => {
23 const success = db.add('todos', {
24 id: parseInt(todo.id),
25 message: todo.message,
26 });
27 return { success };
28 },
29 zod$({ id: z.string(), message: z.string() })
30);
31export default component$(() => {
32 const todoStore = useContext(TodoContext);
33 const persistedTodos = useGetTodos();
34 const addTodoAction = useAddTodo();
35
36 useTask$(({ track }) => {
37 track(() => persistedTodos.value);
38 if (persistedTodos.value) {
39 todoStore.todos = persistedTodos.value.todos;
40 todoStore.lastId =
41 todoStore.lastId > persistedTodos.value.lastId
42 ? todoStore.lastId
43 : persistedTodos.value.lastId;
44 }
45 });
46 return (
47 <div>
48 <h1>Todos</h1>
49 {todoStore.todos.map((t) => (
50 <div key={`todo-${t.id}`}>
51 <label>
52 <input type="checkbox" /> {t.message}
53 </label>
54 </div>
55 ))}
56 <Form action={addTodoAction}>
57 <input type="hidden" name="id" value={todoStore.lastId + 1} />
58 <input type="text" name="message" />
59 <button type="submit">Add</button>
60 </Form>
61 {addTodoAction.value?.success && <p>Todo added!</p>}
62 </div>
63 );
64});
65Awesome! We can now add todos to our application!
However, you might have noticed that our file is starting to get very long. Not only that there’s a lot of logic in the route file itself. Let’s use Nx to separate the logic into the library we created earlier to keep logic collocated.
Improve the Architecture
To separate the logic, create a new file libs/data-access/src/lib/todos.ts and move the logic for loading and adding todos into their own functions:
1import { db, Todo } from './api';
2
3export function getTodos() {
4 // A network request or db connection could be made here to fetch persisted todos
5 // For illustrative purposes, we're going to seed a rudimentary in-memory DB if it hasn't been already
6 // Then return the value from it
7 if (db.get('todos')?.length === 0) {
8 db.set('todos', [
9 {
10 id: 1,
11 message: 'First todo',
12 },
13 ]);
14 }
15 const todos: Todo[] = db.get('todos');
16 const lastId = [...todos].sort((a, b) => b.id - a.id)[0].id;
17 return { todos, lastId };
18}
19export function addTodo(todo: { id: string; message: string }) {
20 const success = db.add('todos', {
21 id: parseInt(todo.id),
22 message: todo.message,
23 });
24 return { success };
25}
26Next, update libs/data-access/src/index.ts
1export * from './lib/todo.context';
2export * from './lib/api';
3export * from './lib/todo';
4Finally, let’s update apps/todo/src/routes/todo/index.tsx to use our newly created functions:
1import { component$, useContext, useTask$ } from '@builder.io/qwik';
2import {
3 Form,
4 routeAction$,
5 routeLoader$,
6 z,
7 zod$,
8} from '@builder.io/qwik-city';
9import { addTodo, getTodos, TodoContext } from '@acme/data-access';
10
11export const useGetTodos = routeLoader$(() => getTodos());
12export const useAddTodo = routeAction$(
13 (todo) => addTodo(todo),
14 zod$({ id: z.string(), message: z.string() })
15);
16export default component$(() => {
17 const todoStore = useContext(TodoContext);
18 const persistedTodos = useGetTodos();
19 const addTodoAction = useAddTodo();
20 useTask$(({ track }) => {
21 track(() => persistedTodos.value);
22 if (persistedTodos.value) {
23 todoStore.todos = persistedTodos.value.todos;
24 todoStore.lastId =
25 todoStore.lastId > persistedTodos.value.lastId
26 ? todoStore.lastId
27 : persistedTodos.value.lastId;
28 }
29 });
30 return (
31 <div>
32 <h1>Todos</h1>
33 {todoStore.todos.map((t) => (
34 <div key={`todo-${t.id}`}>
35 <label>
36 <input type="checkbox" /> {t.message}
37 </label>
38 </div>
39 ))}
40 <Form action={addTodoAction}>
41 <input type="hidden" name="id" value={todoStore.lastId + 1} />
42 <input type="text" name="message" />
43 <button type="submit">Add</button>
44 </Form>
45 {addTodoAction.value?.success && <p>Todo added!</p>}
46 </div>
47 );
48});
49If you run nx serve todo again, you’ll notice that our refactor will not have changed anything for the user, but it has made the codebase more manageable!
Now, if we need to update the logic for loading or adding todos, we only need to retest the library, and not the full application, improving our CI times!

Conclusion
The collaboration between Nx and Qwik has led us to create a todo app that showcases efficient development practices and modular design. By centralizing route logic in a library, we’ve not only demonstrated the capabilities of Nx and Qwik but also highlighted how this approach can significantly improve cache and CI times.
This journey through Qwik and Nx demonstrates how thoughtful architecture and the right tools can significantly enhance your development experience. So go ahead, Qwikify your development and build amazing web applications with ease!
